The Cloud Resume Challenge
I'm a young tech-inclined individual keenly interested in birthing a career in cloud computing.
After hours, days, weeks, and months of studying cloud-related materials, I decided to get hands-on in the cloud and interact with cloud services. I felt it was time for me to engage myself with projects that will see me interact with cloud services. No better way to learn than learning by doing and application. Thanks to Gwyneth Peña-Siguenza I got to know about the cloud resume challenge and I felt this was a decent project for me to engage in. I decided to use Microsoft Azure due to the enormous benefits being offered to students by Microsoft
What the Cloud Resume Challenge entails
According to its pioneer, Forrest Brazeal, "The Cloud Resume Challenge is a hands-on project designed to help you bridge the gap from cloud certification to cloud job. It incorporates many of the skills that real cloud and DevOps engineers use in their daily work". Building and deploying your resume with this challenge will see you pick up lots of cloud skills which include command line usage, understanding cost and billing, Devops fundamentals, basics of programming as well as a broad understanding of different cloud services.
See more about the challenge here: Cloud Resume Challenge
The objectives of this project includes:
- Developing your resume using HTML, CSS and minimal JavaScript to implement a functionality of displaying the number of times the resume has been viewed. You could achieve this by building your resume from scratch or by using already developed website templates. There are tons of free templates over the internet
- Using Microsoft Azure services to host the website. This includes static web hosting, Azure CDN for caching and domain name integration, a database for storing the number of views the resume gets and an azure function that interacts with the database
- Automated deployment of the website. This is done through CI/CD implementation using GitHub actions. This ensures that anytime a change is made to the HTML or to the function managing the database,a test is run and if passes, the changes are rapidly deployed unto the site
What you need
- A Microsoft Azure Account: it would be decent if you understand billing and cost management in cloud before you get started.
- A GitHub Account: you could run your solutions locally but you need a VCS for CI/CD implementation
- A Code Editor: Microsoft's Vs-code is a free lightweight editor which includes a bunch of free extensions for azure. It makes management of azure resources seamless
- A domain name: Your resume hosted on azure would be mapped to your custom domain name with Https implemented
How to setup
This project will see you write a code to implement a functionality that mirrors the number of times the website is visited. Feel free to choose any programming language you are comfortable with. I chose python as I feel comfortable working with python
Proceed to set up the following:
- Vs-code: Install Azure Extension
- Login Azure CLI on your desired terminal
- Download python and install pip
- Download node js and install npm
- Using pip install Azure Function Core Tools. This is for local testing of azure functions
- Lastly pre-configure your mind to be ready to debug, investigate, research and never get frustrated enough to quit 😆😆😆.
- Cheers as we begin
And we begin(Workflow)
Objective 1
- Develop your resume using HTML and Css or edit an already built template. I edited a template by iPortfolio Bootstrap Template. In your HTML index file add a marker to reflect the number of times the page has been viewed. We would come back to implement this later
Objective 2
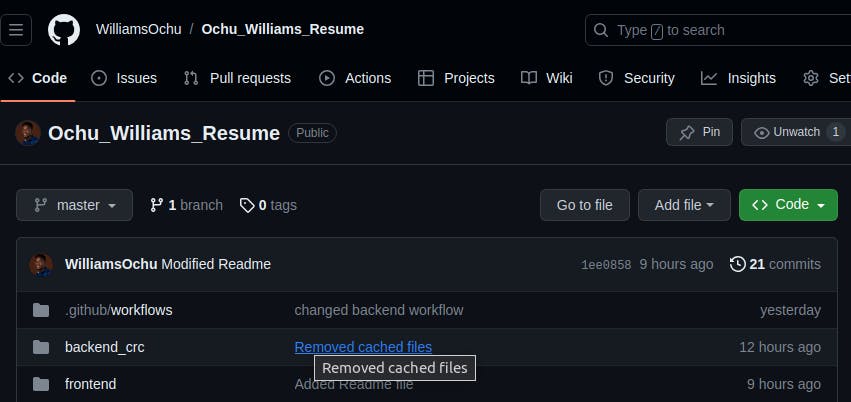
- Create a GitHub repository with a separate folder for your HTML content and a separate folder to implement the views functionality. Mine is named frontend and backend_crc. The HTML content of your resume would be placed in the frontend directory. The backend directory will include the function to manage your cosmos db.

Objective 3
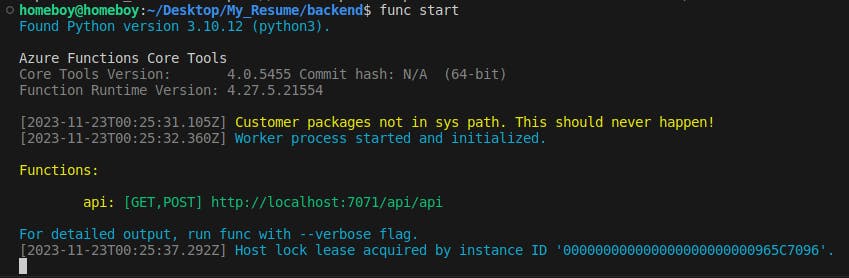
- Setup a Http triggered function using python from Vs-code or Az CLI. This function takes in a Http request and returns a Http response. Test the function locally. to ensure it works.
- Getting Started with Azure Functions
Objective 4
- Setup an Azure Cosmos Db account. Create a Database and create a container with a distinct partition key. This partition key is needed to add and remove items from the database. The Cosmos Db could be created from vs-code, Az cli or the Azure portal.
- Getting Started with Azure Cosmos Db
Objective 5
- Write a python code in your Azure function to interact with the Cosmos Db. This code should take a Http request, get the count item from the database, increment the item by adding +1 to it and inserting it back to the database. Run your function locally to test it connects with the database

Objective 6
- Create an Azure function app and deploy your Http triggered function to the function app. This gives your function an API endpoint that can be easily called. Test and ensure your function API interacts with the Cosmos Db.

Objective 7
- Edit your HTML file to make call requests to your function app API endpoint. This should in return obtain values from your database. It should get the number of views from the database and display it on the html page. At this point you wont be able to view the data returned from the database due to CORS settings. However, if you run locally you could implement CORS using the local endpoint and get the views from the database
Objective 8
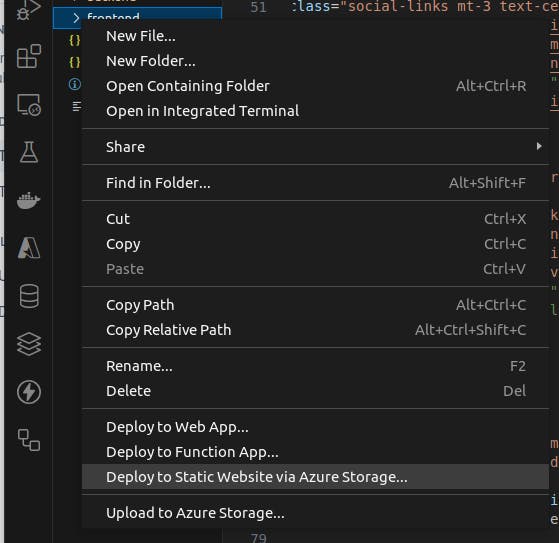
- Deploy the frontend as static website on azure blob storage. You can deploy your frontend folder as a static website to azure blob service from vs-code or from the azure portal.

Objective 9
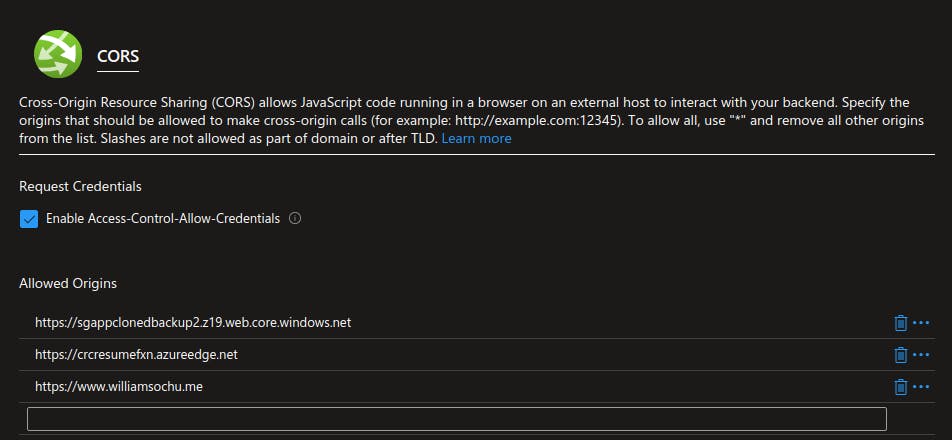
- In your Azure portal enable CORS on the function app and input the endpoint of your static web-page. This will permit the browser to load the views from the database.
- Viola and there you have your resume hosted as a web-page with the number of views being returned by the API endpoint linked to the database.
Objective 10
- Setup your Azure CDN profile and create an endpoint name. This endpoint is linked to your blob storage endpoint. On your domain hosting provider, create a CNAME record to link your CDN endpoint. This will enable your custom domain name point to your CDN endpoint everytime it is called. Your CDN endpoint is cached with the content hosted on your Azure blob storage. Implement Https on your Azure CDN profile to ensure your custom domain is accessible securely. Do not forget to input your custom domain name in the CORS section of your function app
- Voila you have your resume hosted securely on Azure.

Objective 11
- Setup CI/CD workflow to ensure changes and edits can be easily made to your website. This ensures that any changes and commits made to our repository will trigger a new build and deployment of either our HTML portion or the function part of our resume. This will ensure our website can be easily managed.
- Gracias

Challenges Encountered
It is good to note that as at when I undertook this challenge, some services had been modified or were not the same as the documentation on Microsoft website. I noticed that for some reason the function doesn't start locally when developed with vs-code but starts when developed via Az CLI. To get it to work you have to modify the default function code by appending "func." to the Http requests and response calls and then run the function from the root directory and not the directory where the function lives. The root directory is one below the directory where the function lives.
Azure functions for python has a new model named v2 which should be more friendly to use according to Microsoft. If you follow Microsofts documentation and launch a function via Az CLI it automatically yields a v2 python function. For v2 functions you have to write your output bindings alongside your python code which might be challenging for noobs. On v1 the output bindings are automatically generated in the function.json file. To initiate a v1 function via Az cli specify with v1 in the command.
"func init LocalFunctionProj --python -m V1"
Ensure all your resources used for this project are housed in one resource group. Running components in different resource groups and different regions is hectic and some SKUs are not available in certain regions. This might cause your project to fail continually.
Tip Bits
Embarking on this project seemed pretty easy on first glance but once I got started, I discovered there was lots to learn, understand and improvise. In this article I highlighted how I have highlighted how I completed this challenge. Good thing is no road bump was big enough to stop me from bulldozing through. I really enjoyed building and deploying my Resume on Microsoft Azure.
Click here to view my resume
Click here to view my project files on GitHub
Links I found very helpful
Gwyneth Peña-Siguenza
Cloud Resume Challenge by Benny
Cloud Resume Challenge by Ugwulo
Build Your Resume on Azure-Acloudguru