22 Best Squarespace Portfolio Examples In 2024
Here’s our list of the best Squarespace portfolio examples to motivate your creativity.
You can use a portfolio website builder, like Squarespace, to create a fabulous online presence even if you have 0 design and programming skills.
Present your projects in the best possible light through an elegant grid, use lightbox functionality for better content viewing and write a compelling about me page.
Some of these portfolio pages also have an eCommerce section and a blog, which you can introduce to take things further.
Check. Get inspired. Copy. And improve (with your creative tweaks).
We also have a more general collection of the best Squarespace website examples you should not miss.
Best Squarespace Portfolio Examples
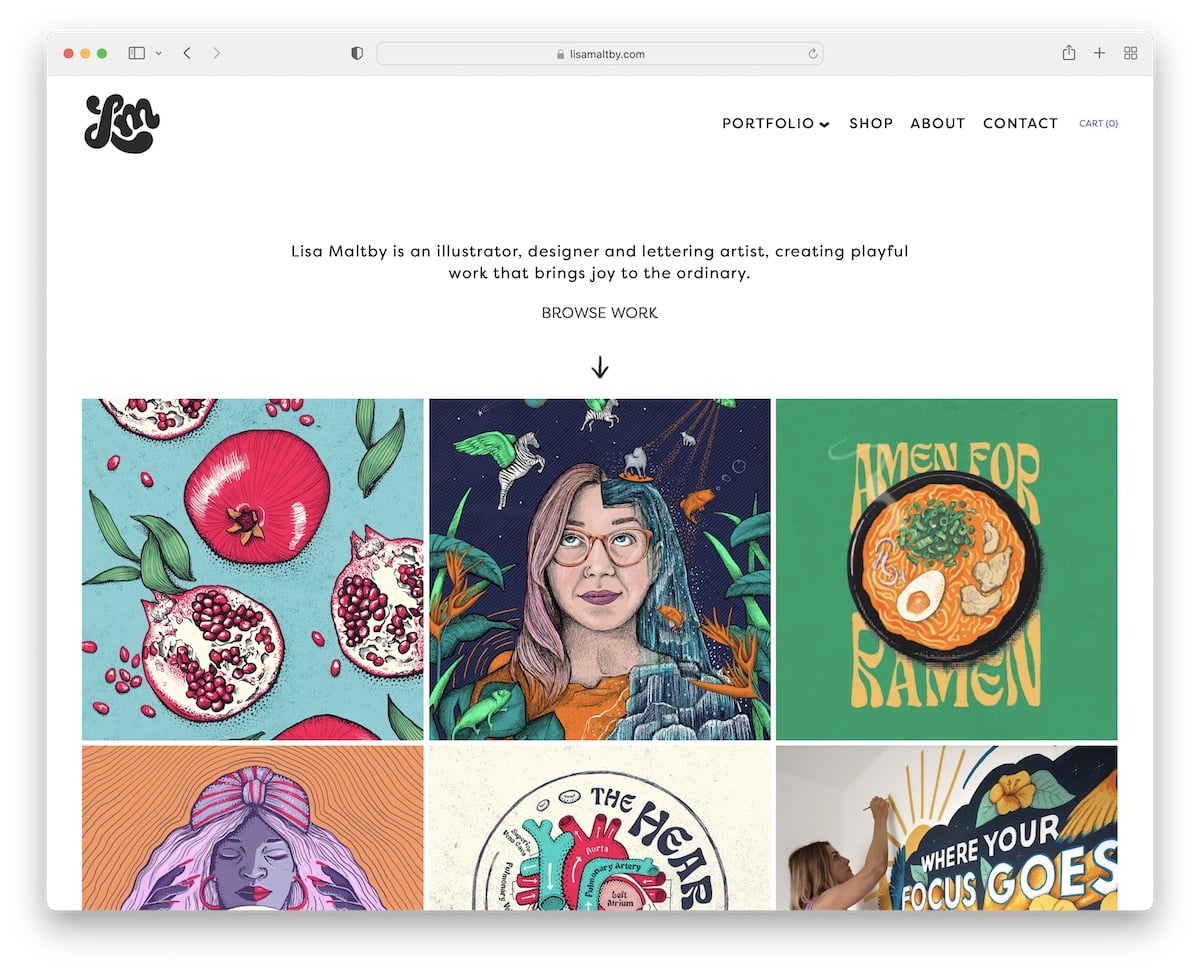
1. Lisa Maltby
Built with: Squarespace Lisa Maltby’s portfolio page is simple but bold, thanks to the large, three-column grid layout. What’s also cool about the grid is that some elements are statics and some are animated, making it more gripping.
Lisa Maltby’s portfolio page is simple but bold, thanks to the large, three-column grid layout. What’s also cool about the grid is that some elements are statics and some are animated, making it more gripping.
Moreover, the header and the footer are minimalist, with the necessary links for easy navigation.
Note: Use your home page to showcase your latest and greatest works first thing.
2. Gina Kirlew
Built with: Squarespace Gina Kirlew’s Squarespace portfolio is a lovely example of minimalism mixed with creativity.
Gina Kirlew’s Squarespace portfolio is a lovely example of minimalism mixed with creativity.
We really like the use of the same background color throughout the entire website, the header, the base and the footer. It gives it a neater look, ensuring all the content pops even more.
Additionally, the navigation bar has a catchy hover effect, highlighting one link and dimming the rest.
Note: A minimalist website suits an online portfolio really well because it puts more shine on the works.
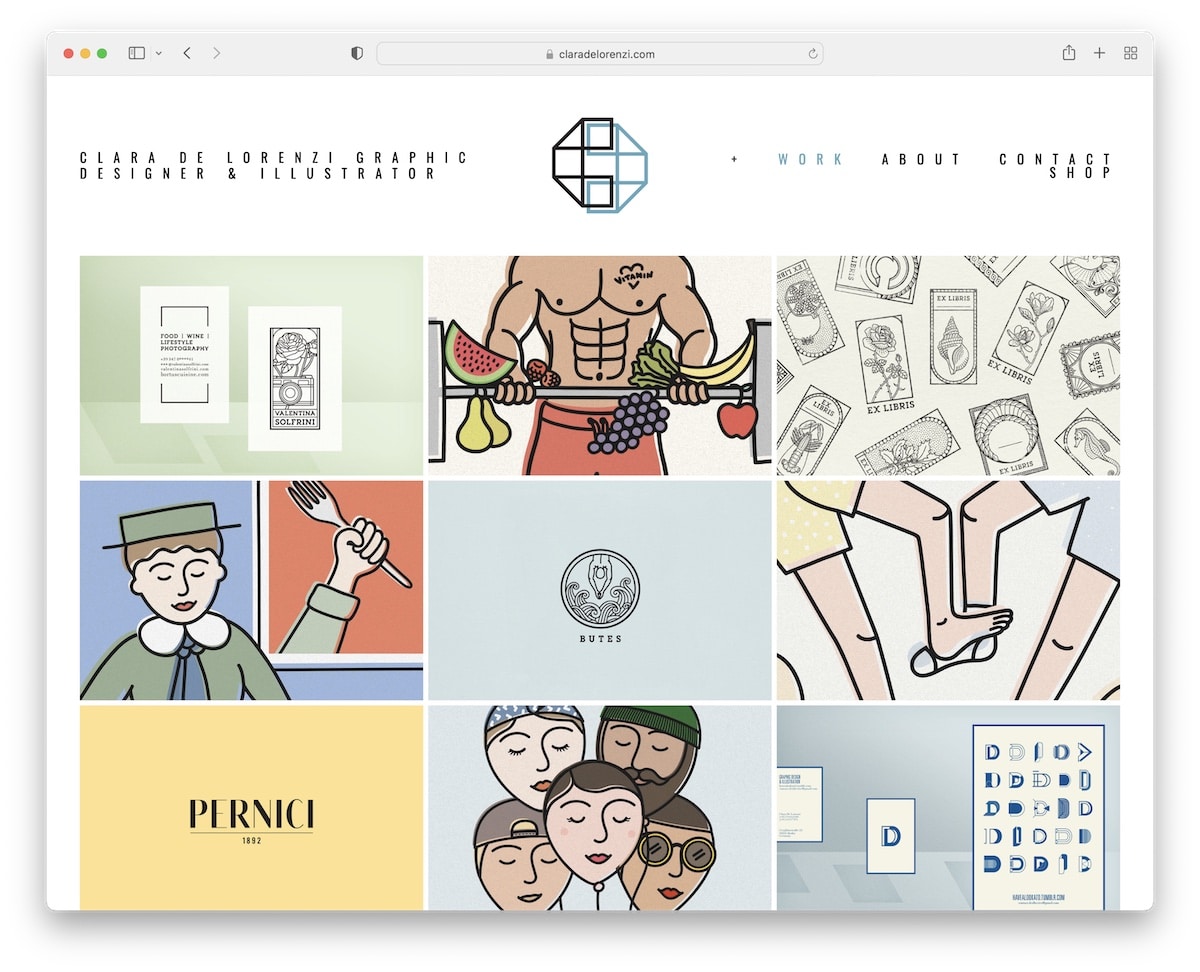
3. Clara De Lorenzi
Built with: Squarespace Clara De Lorenzi’s simple online portfolio website greatest a pleasant atmosphere due to the full-width grid layout.
Clara De Lorenzi’s simple online portfolio website greatest a pleasant atmosphere due to the full-width grid layout.
It has a hover functionality that showcases the title once you place the cursor over it. And when you click the project, it opens on a new page with more details.
Plus, the drop-down navigation works great since Clara doesn’t have a search bar.
Note: Create better portfolio navigation with a drop-down menu.
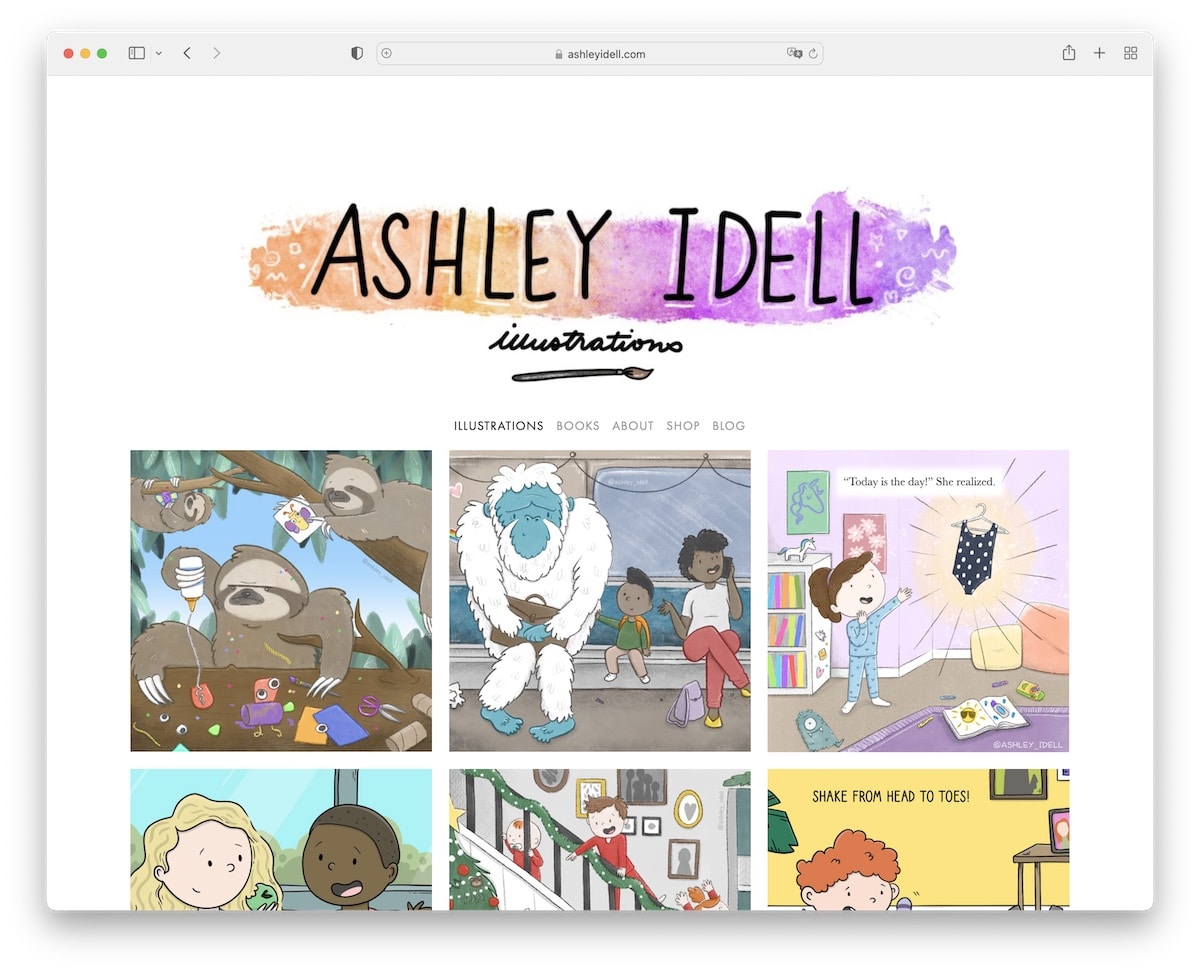
4. Ashley Idell
Built with: Squarespace Ashley Idell has a large header section featuring her logo and then a navigation bar. The portfolio grid layout has the lightbox function, so you can view larger images without needing to leave the current page.
Ashley Idell has a large header section featuring her logo and then a navigation bar. The portfolio grid layout has the lightbox function, so you can view larger images without needing to leave the current page.
Last but not least, you’ll find newsletter subscription call-to-action (CTA) buttons and social media icons at the bottom, in the footer.
Note: Create a lightbox gallery/portfolio to view larger images without opening them on a new page.
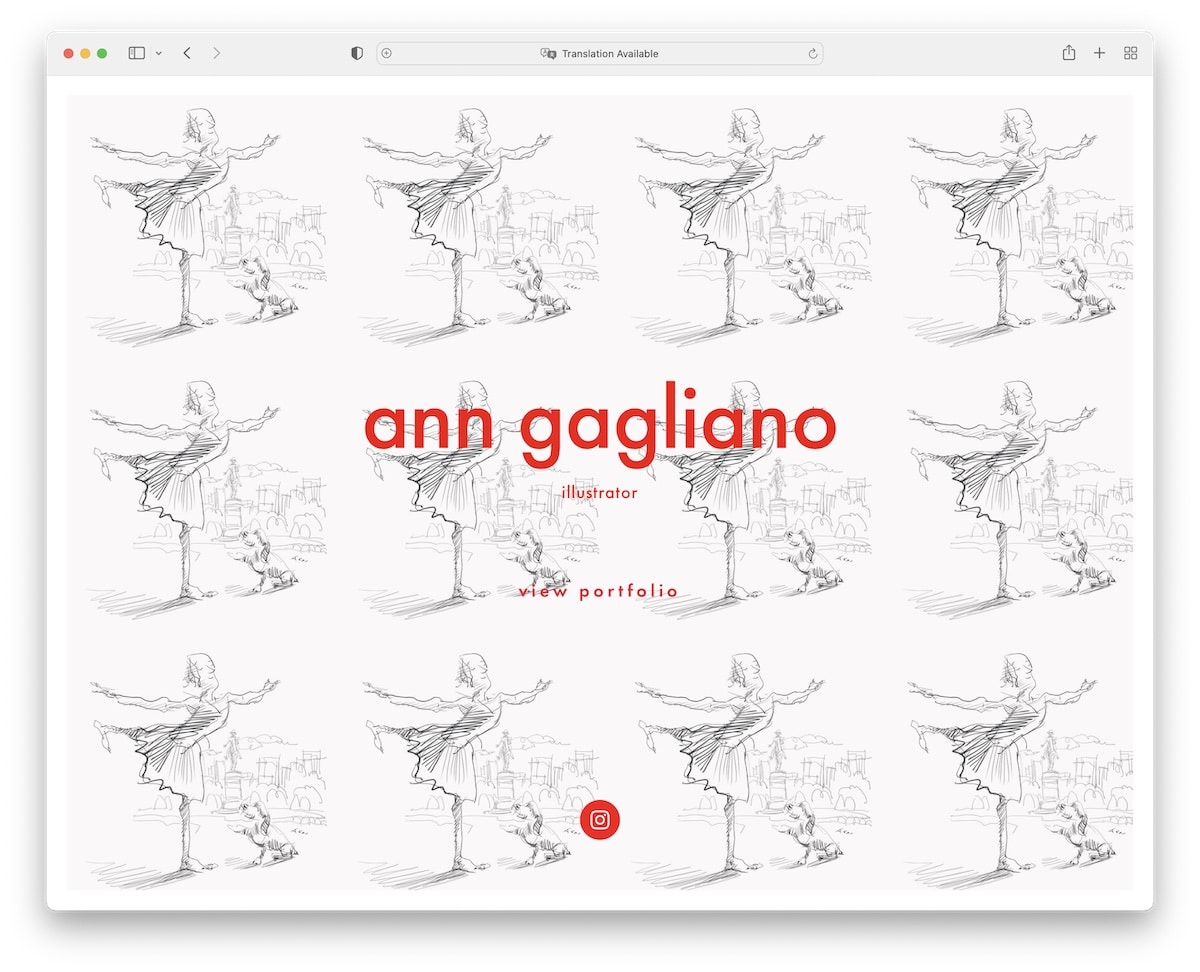
5. Ann Gagliano
Built with: Squarespace What’s cool about Ann Gagliano’s Squarespace portfolio is that she uses an actual home page with a link to the portfolio page and her Instagram profile. (The custom background spices things up.)
What’s cool about Ann Gagliano’s Squarespace portfolio is that she uses an actual home page with a link to the portfolio page and her Instagram profile. (The custom background spices things up.)
Once on the illustrations page, you’ll see a gallery with thumbnails at the bottom that you can navigate with your keyboard, clicking or swiping. Or you can click on the thumbnails to open the full version.
Note: Instead of using a grid layout, you can also create a gallery to showcase your works and projects (the thumbnails at the bottom are convenient).
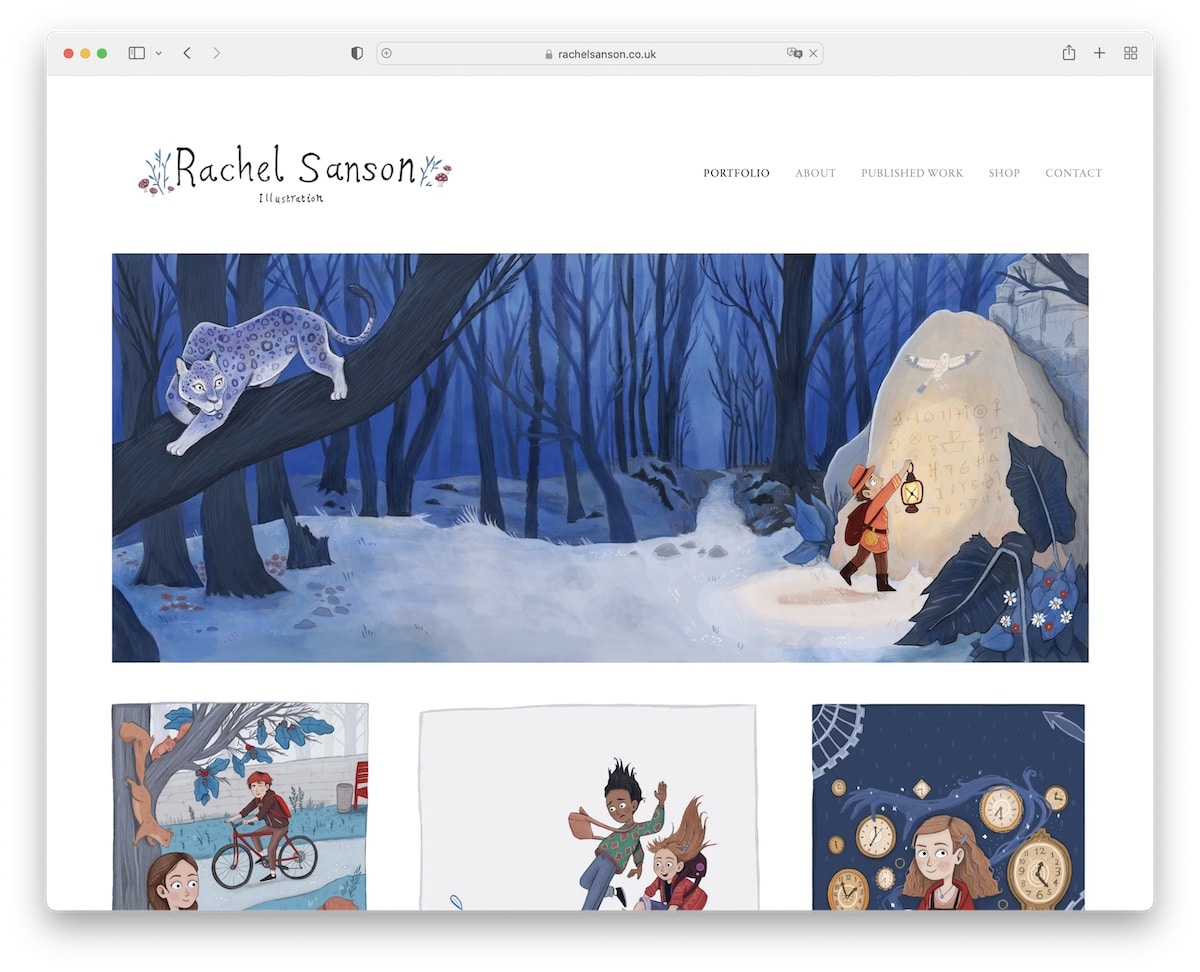
6. Rachel Sanson
Built with: Squarespace Rachel Sanson sticks to simplicity so that her beautiful works appear front and center for your viewing pleasure. Her online portfolio comes with the lightbox functionality for easier skimming through images.
Rachel Sanson sticks to simplicity so that her beautiful works appear front and center for your viewing pleasure. Her online portfolio comes with the lightbox functionality for easier skimming through images.
The header and the footer are plain, with the main menu links and social media icons.
Note: Use the header or footer to link to your social media accounts and grow your profiles.
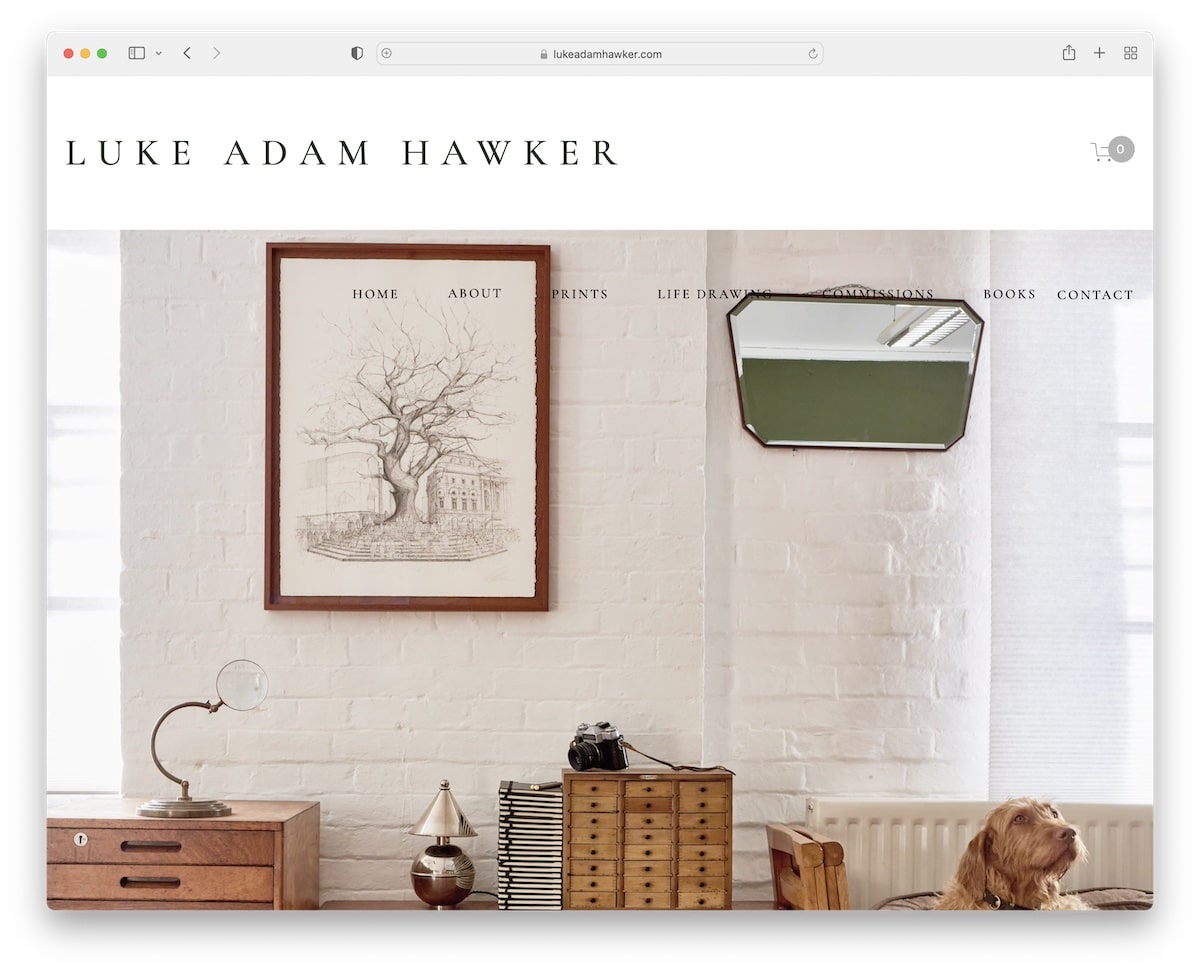
7. Luke Adam Hawker
Built with: Squarespace Besides the header and navigation bar, Luke Adam Hawker also uses a top bar notification on his Squarespace portfolio website.
Besides the header and navigation bar, Luke Adam Hawker also uses a top bar notification on his Squarespace portfolio website.
The hero section has a large image with two CTA buttons, followed by a list of upcoming events, markets, etc.
Additionally, the footer contains a few quick links and a newsletter subscription form.
Note: Use a top bar notification to attract attention to a new product, special deal, etc.
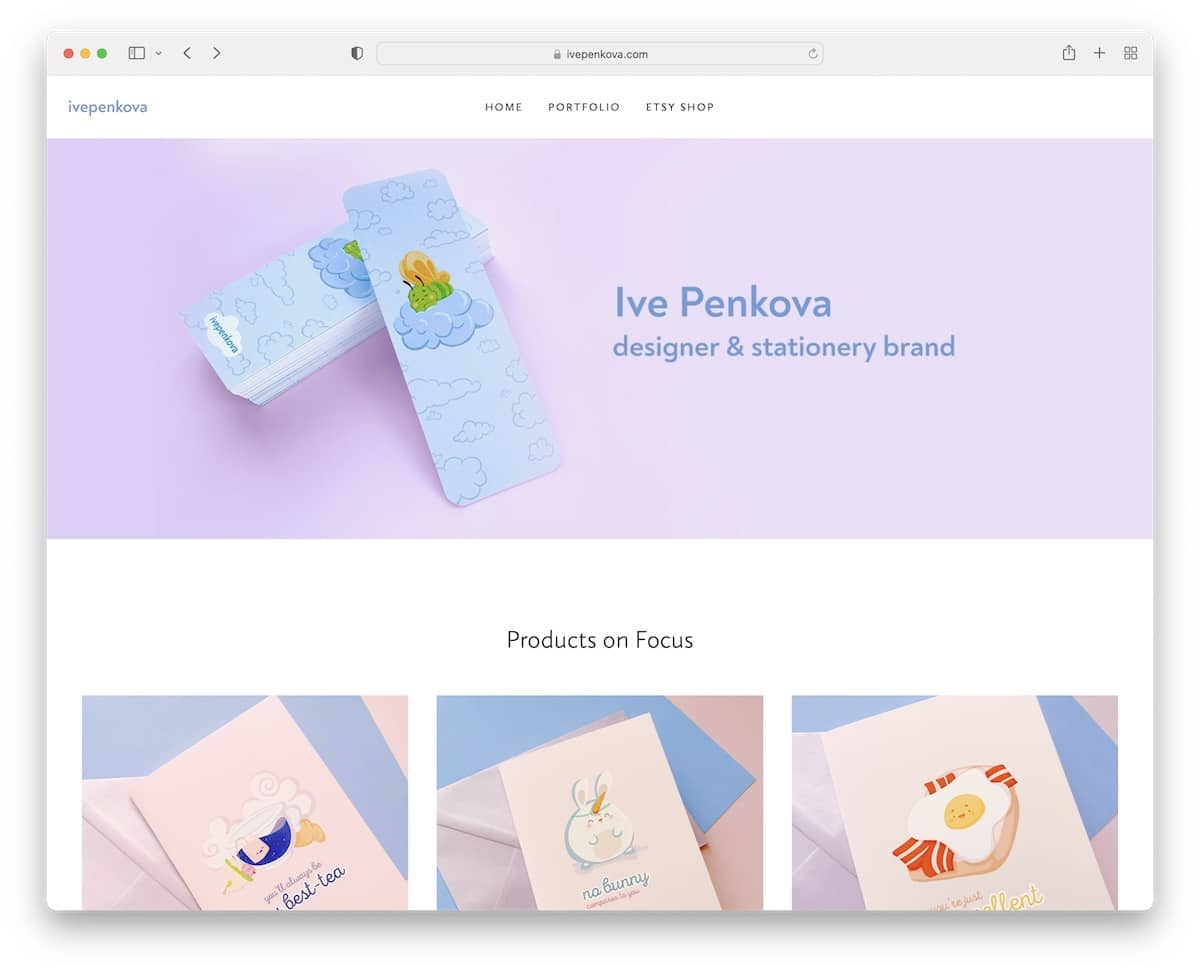
8. Ive Penkova
Built with: Squarespace If you’d taken the content away, Ive Penkova’s portfolio page would be one of the simplest on this list.
If you’d taken the content away, Ive Penkova’s portfolio page would be one of the simplest on this list.
It features a full-width banner, plain navigation, social icons in the footer and an Instagram feed where video posts open in a new window and image posts on a new page.
The portfolio page has a grid layout featuring multiple categories, each opening plenty of work examples.
Note: Integrating an IG feed is one clever way of adding more content to your website.
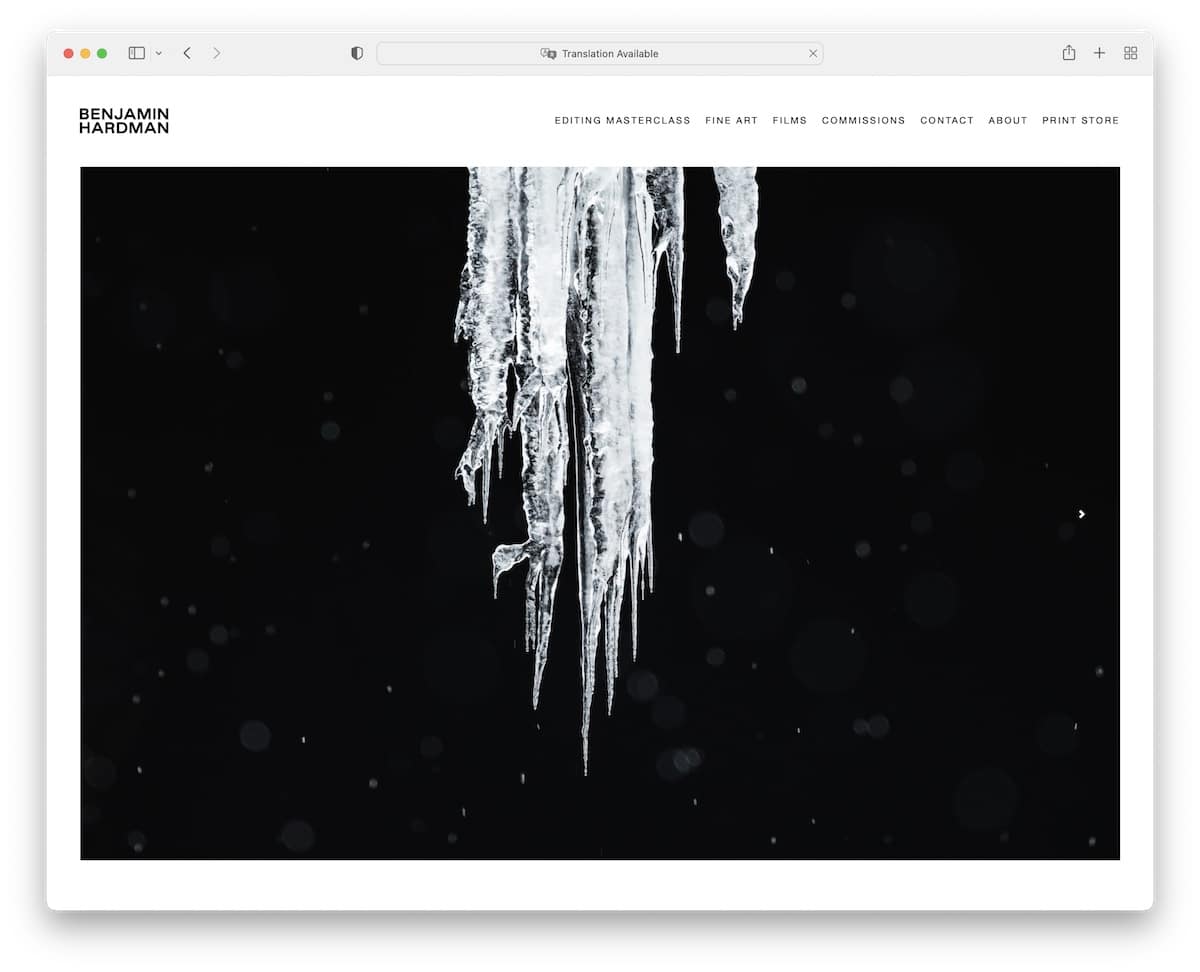
9. Benjamin Hardman
Built with: Squarespace Benjamin Hardman’s home page is all about the stunning image slider (without text and CTA buttons).
Benjamin Hardman’s home page is all about the stunning image slider (without text and CTA buttons).
The navigation has a drop-down menu to find the necessary information and content faster, but there is no footer (only the about me page displays social icons).
Note: Create a slideshow to showcase your best works and projects – but don’t distract the experience with text and CTAs; keep it clean.
Grab more design inspiration by skimming through these best clean websites.
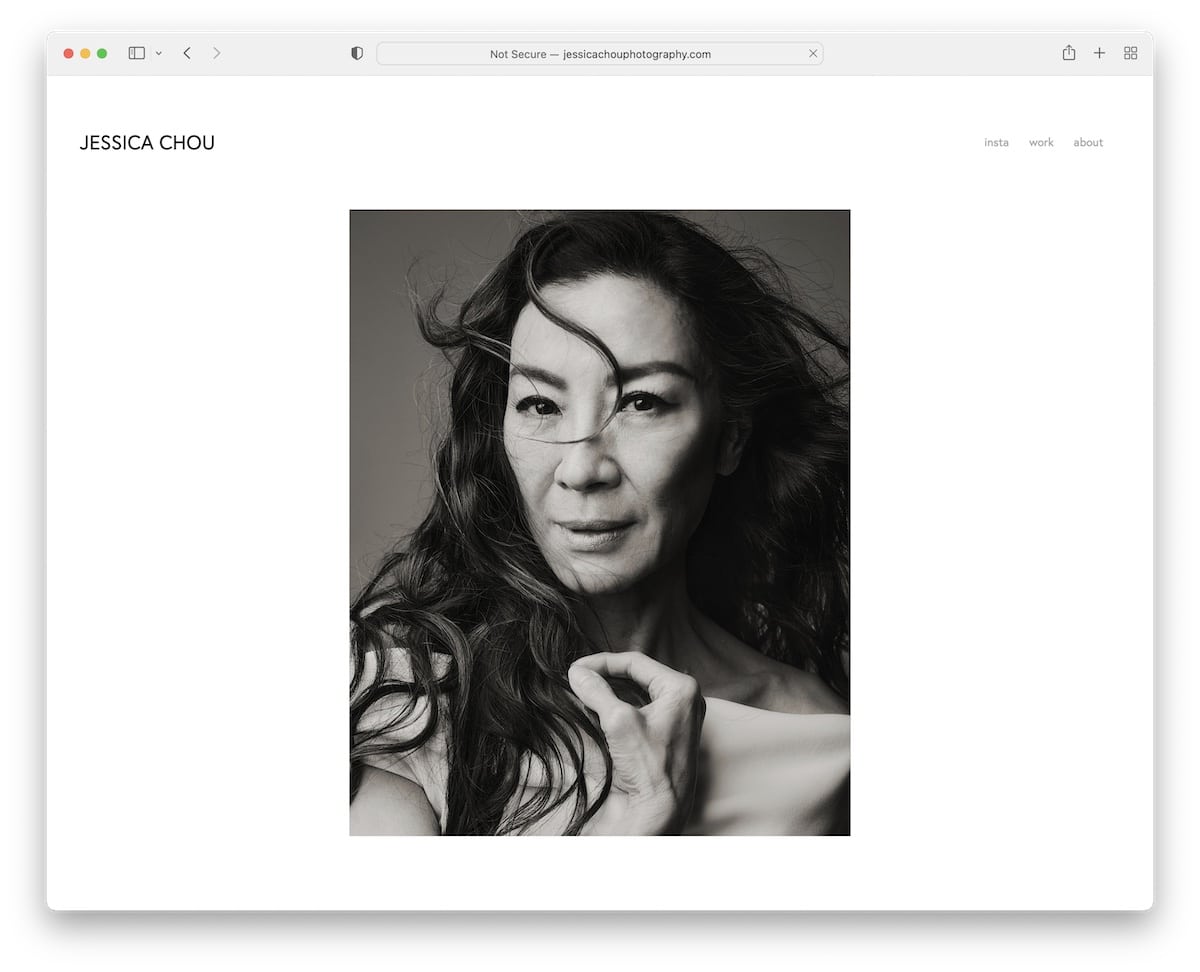
10. Jessica Chou
Built with: Squarespace Jessica Chou’s Squarespace portfolio example is LONG, but the phenomenal images load on scroll, which keeps the viewer in focus, not knowing they’ve been scrolling for some time.
Jessica Chou’s Squarespace portfolio example is LONG, but the phenomenal images load on scroll, which keeps the viewer in focus, not knowing they’ve been scrolling for some time.
This website only has two more pages and a link to the Instagram profile that opens in a new tab.
Jessica also doesn’t have a footer section. Advice: The home page would be more practical with a back-to-top button to avoid the (endless) back scroll after you get to the bottom, which isn’t too much fun.
Note: Create a more engaging experience by loading content on scroll.
Looking to showcase your photographs online? Here are the most beautiful Squarespace photography website templates curated by professional web designers.
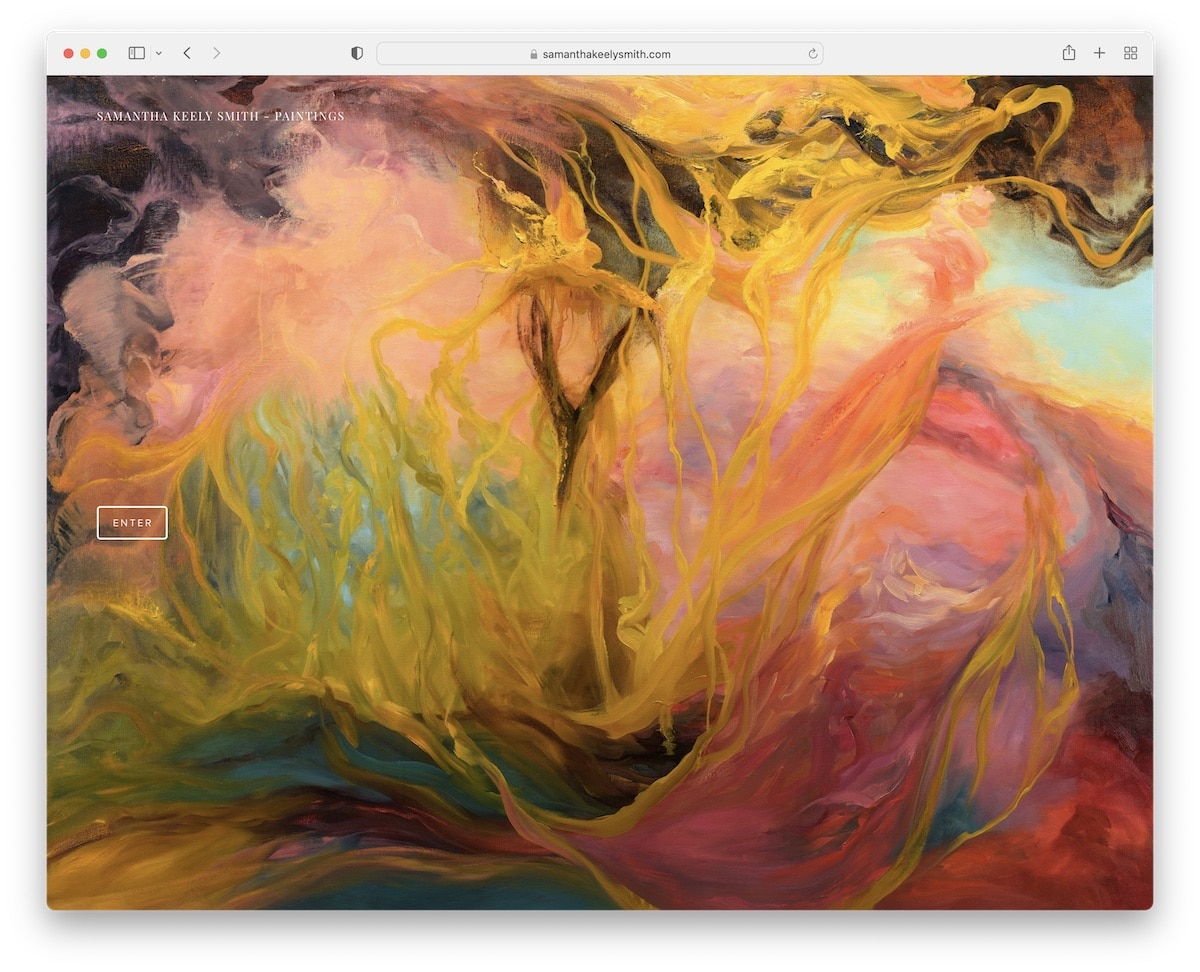
11. Samantha Keely Smith
Built with: Squarespace What differentiates Samantha Keely Smith’s artist website from the rest is the sidebar header/menu. It also sticks, so it’s always available (you don’t need to scroll back to reach it).
What differentiates Samantha Keely Smith’s artist website from the rest is the sidebar header/menu. It also sticks, so it’s always available (you don’t need to scroll back to reach it).
The home page has a large slider with additional information about the painting in the bottom left corner, where you can also choose to see the entire portfolio as a grid of thumbnails.
Note: Go against the grain of the traditional website structure with a sidebar header/navigation.
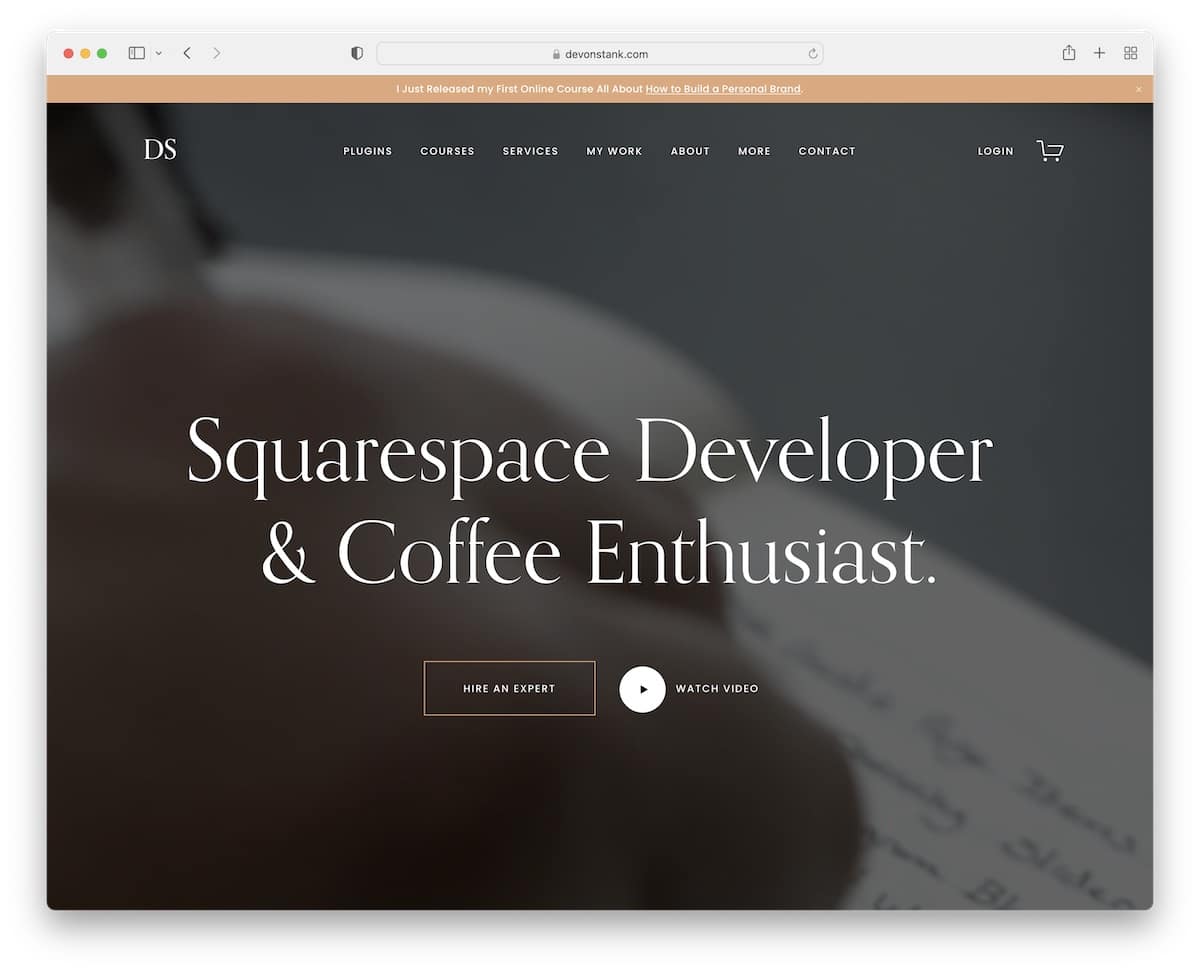
12. Devon Stank
Built with: Squarespace Devon Stank knows how to trigger curiosity with a full-screen background video above-the-fold. The hero section also features a big title with a CTA and a play button. The latter opens a video in a popup, so you can close it anytime and continue enjoying the current page.
Devon Stank knows how to trigger curiosity with a full-screen background video above-the-fold. The hero section also features a big title with a CTA and a play button. The latter opens a video in a popup, so you can close it anytime and continue enjoying the current page.
But one of the main features of Devon’s Squarespace portfolio is the dark design that gives it this premium, almost luxurious feel.
Note: Add a video above the fold to make the first encounter with your website more attention-grabbing.
13. Alex Naraghi
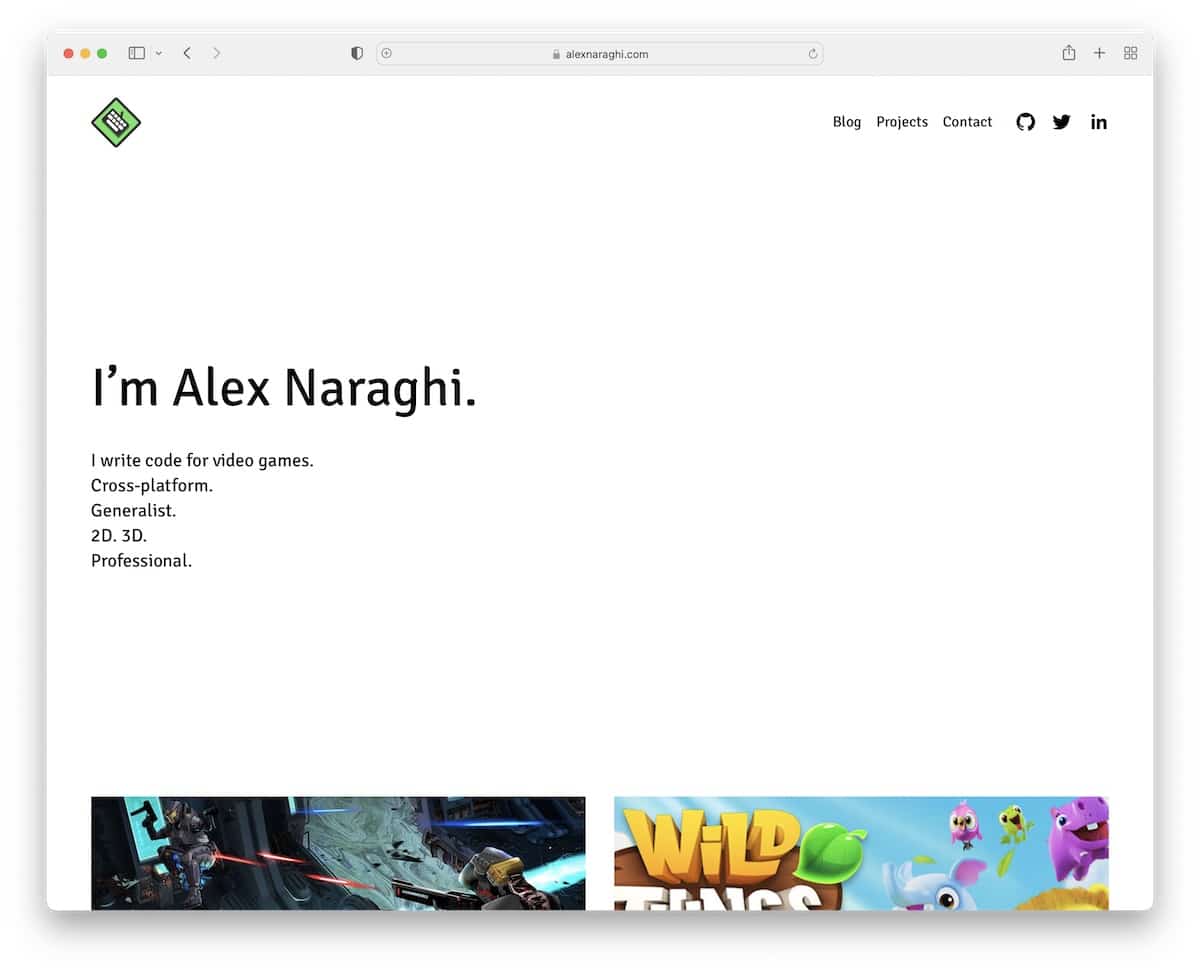
Built with: Squarespace While most start their online portfolios with visual content, Alex Naraghi decided to go text-only on a white background. And that’s precisely what makes it unique!
While most start their online portfolios with visual content, Alex Naraghi decided to go text-only on a white background. And that’s precisely what makes it unique!
The header and the footer maintain the same white background as the base, but the resume has a vivid green section with a download button to make it stand out more.
Note: Use vivid colors on light web design to highlight something in particular.
14. La Playa
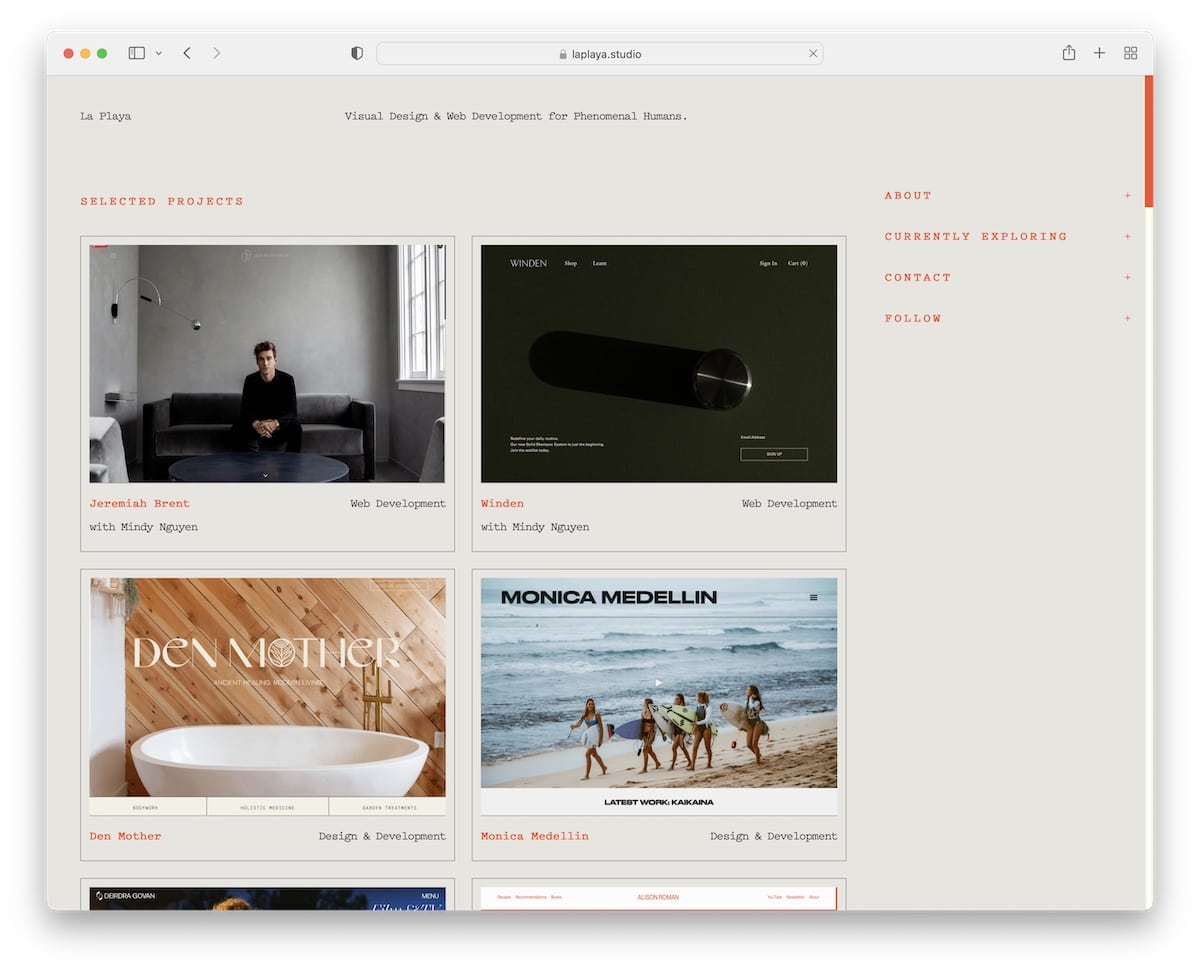
Built with: Squarespace First, La Playa is a Squarespace portfolio example with a gray background, which goes really well with the orange details. Second, it has a blog-like layout with a sticky right sidebar that features accordions for more information.
First, La Playa is a Squarespace portfolio example with a gray background, which goes really well with the orange details. Second, it has a blog-like layout with a sticky right sidebar that features accordions for more information.
The base is a grid of projects with a hover effect, highlighting the one you place the cursor on and dimming the rest. What’s also notable is that all grid elements link to live projects, so everyone can view the finished products first-hand.
Note: Accordions are a nifty feature to keep the initial look cleaner, but the practicality of showcasing extra information is still there.
15. RyuCreative
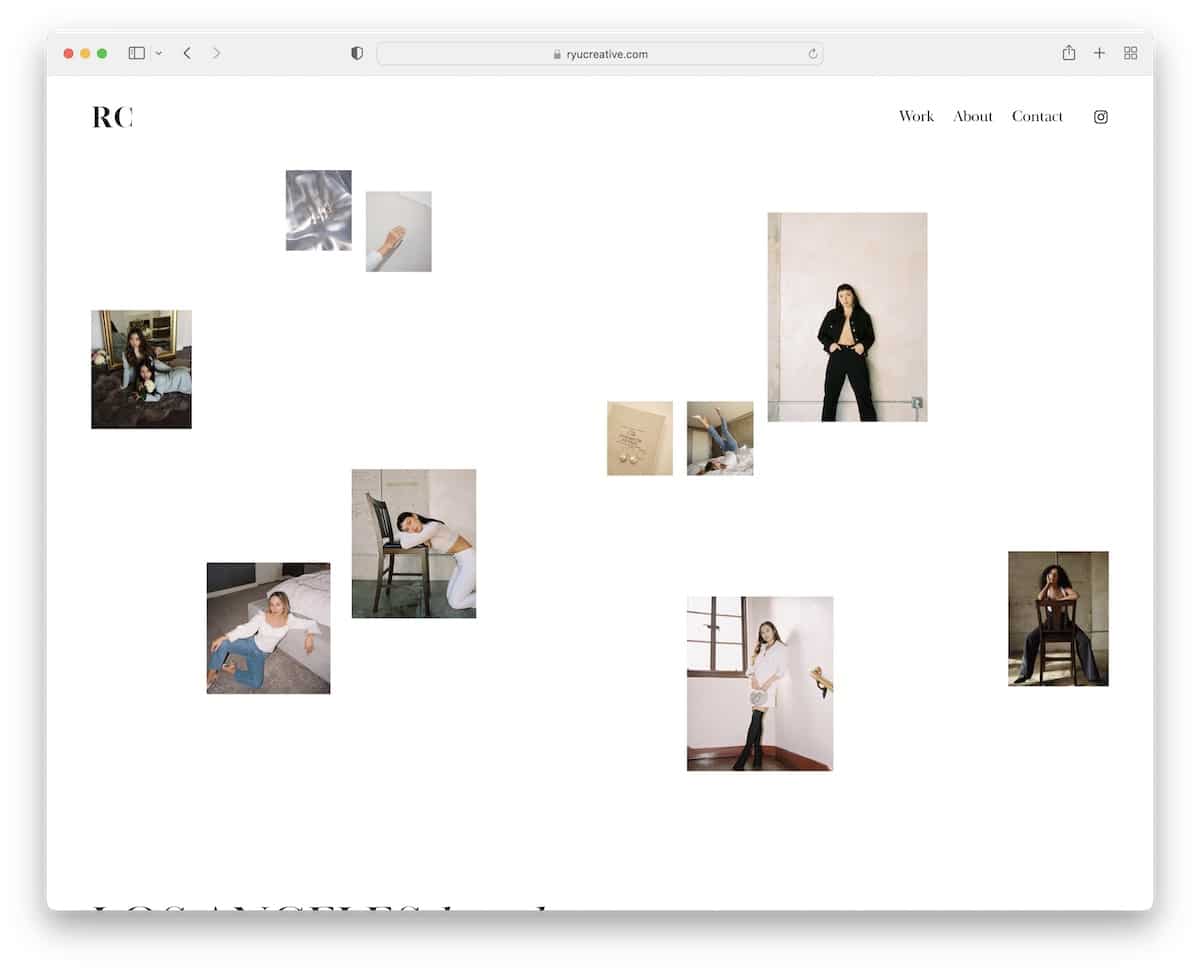
Built with: Squarespace RyuCreative has an attractive hero section, a collage of images with a lot of white space between them. The header has three main menu links and an IG icon, but this online portfolio doesn’t have a footer.
RyuCreative has an attractive hero section, a collage of images with a lot of white space between them. The header has three main menu links and an IG icon, but this online portfolio doesn’t have a footer.
The content appears while you scroll to make it more appealing to the eye. Furthermore, at the bottom of the page is a grid of Instagram posts, each opening on a new page.
Note: There’s no right or wrong way to create a catchy hero section. Go against the norm, like RyuCreative
16. Samantha Alice
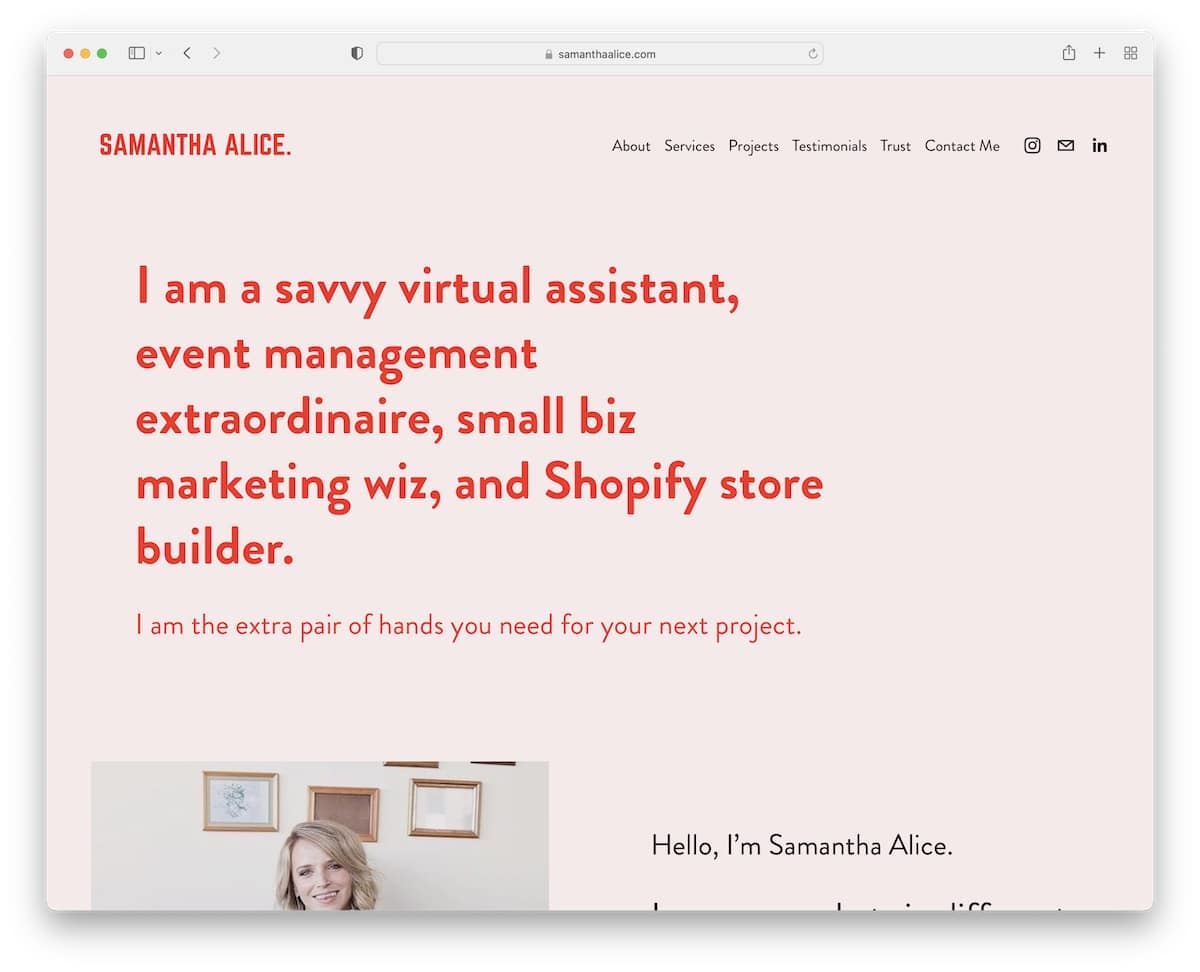
Built with: Squarespace Like Alex, Samantha Alice also opted for a text-heavy above-the-fold section, so you immediately get familiar with what she does.
Like Alex, Samantha Alice also opted for a text-heavy above-the-fold section, so you immediately get familiar with what she does.
The website has a feminine color scheme that makes it very likable to scroll, with red detailing and a CTA button hover effect for interactivity.
One section worth pointing out is the testimonials, which Samantha uses to build trust.
Note: Integrating client testimonials into your Squarespace portfolio will benefit you greatly because of social proof.
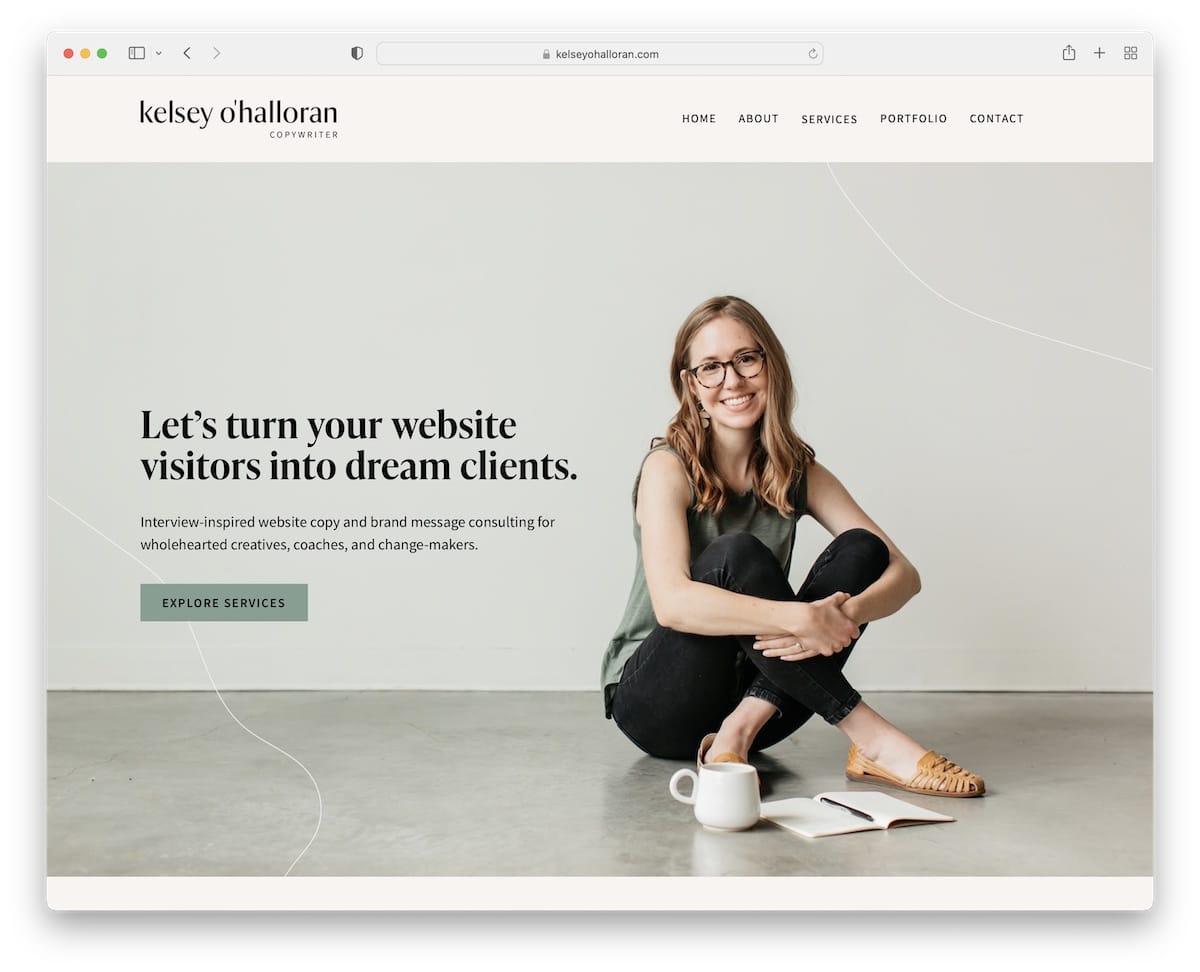
17. Kelsey O’Halloran
Built with: Squarespace Kelsey O’Halloran’s website has a very personal vibe with a large image of herself, a title, text and a CTA button.
Kelsey O’Halloran’s website has a very personal vibe with a large image of herself, a title, text and a CTA button.
The sectioned structure with different background colors and creative elements establishes a lovely presentation, with enough white space for better readability.
Kelsey is another one who added links to end products on her portfolio page so that everyone can view and “touch” the work.
Note: Use picture(s) of yourself and great storytelling to personalize your online portfolio. (You may also be interested in these top-notch personal websites.)
18. Mindy Nguyen
Built with: Squarespace If text-only above-the-fold sections don’t appeal to you, but you’re not a fan of large images, you might copy what Mindy Nguyen did. Mixing text and GIFs – how smart!
If text-only above-the-fold sections don’t appeal to you, but you’re not a fan of large images, you might copy what Mindy Nguyen did. Mixing text and GIFs – how smart!
Moreover, the home page showcases some of her works through images, titles, excerpts and links to live projects.
Finally, the header and the footer are on the plain side, with an about link, clickable email and social media.
Note: Adding GIFs and emojis to your text can add more life, which meets modern texting.
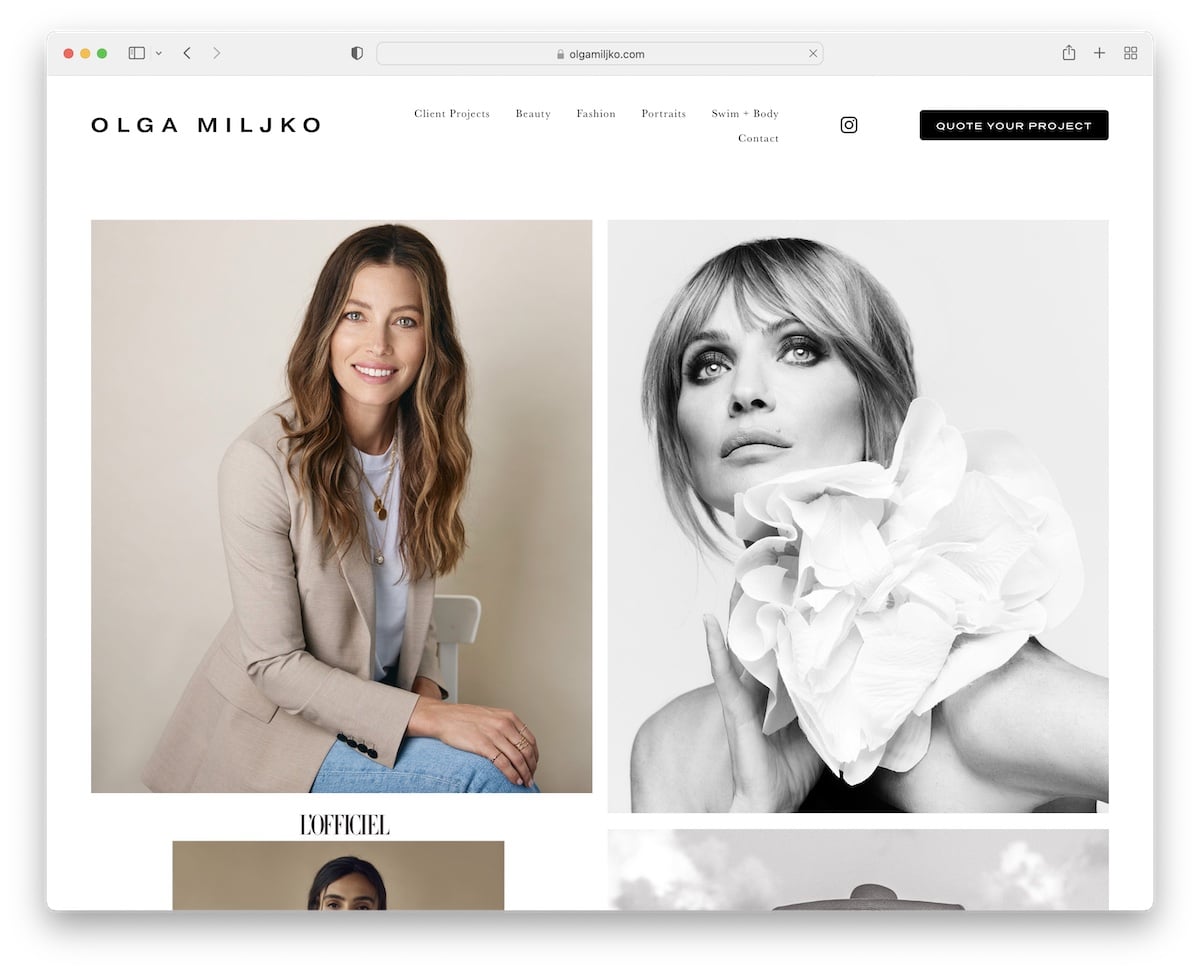
19. Olga Miljko
Built with: Squarespace Olga Miljko’s portfolio will keep you scrolling with excitement, even though it’s kind of long. And when you get to the bottom, the clean footer provides additional business and contact information and links to her Facebook and Instagram profiles.
Olga Miljko’s portfolio will keep you scrolling with excitement, even though it’s kind of long. And when you get to the bottom, the clean footer provides additional business and contact information and links to her Facebook and Instagram profiles.
Plus, the header reappears to avoid scrolling back to the top, contributing to the entire site’s user experience.
Note: A header that disappears and reappears depending on the scrolling movement can enhance UX.
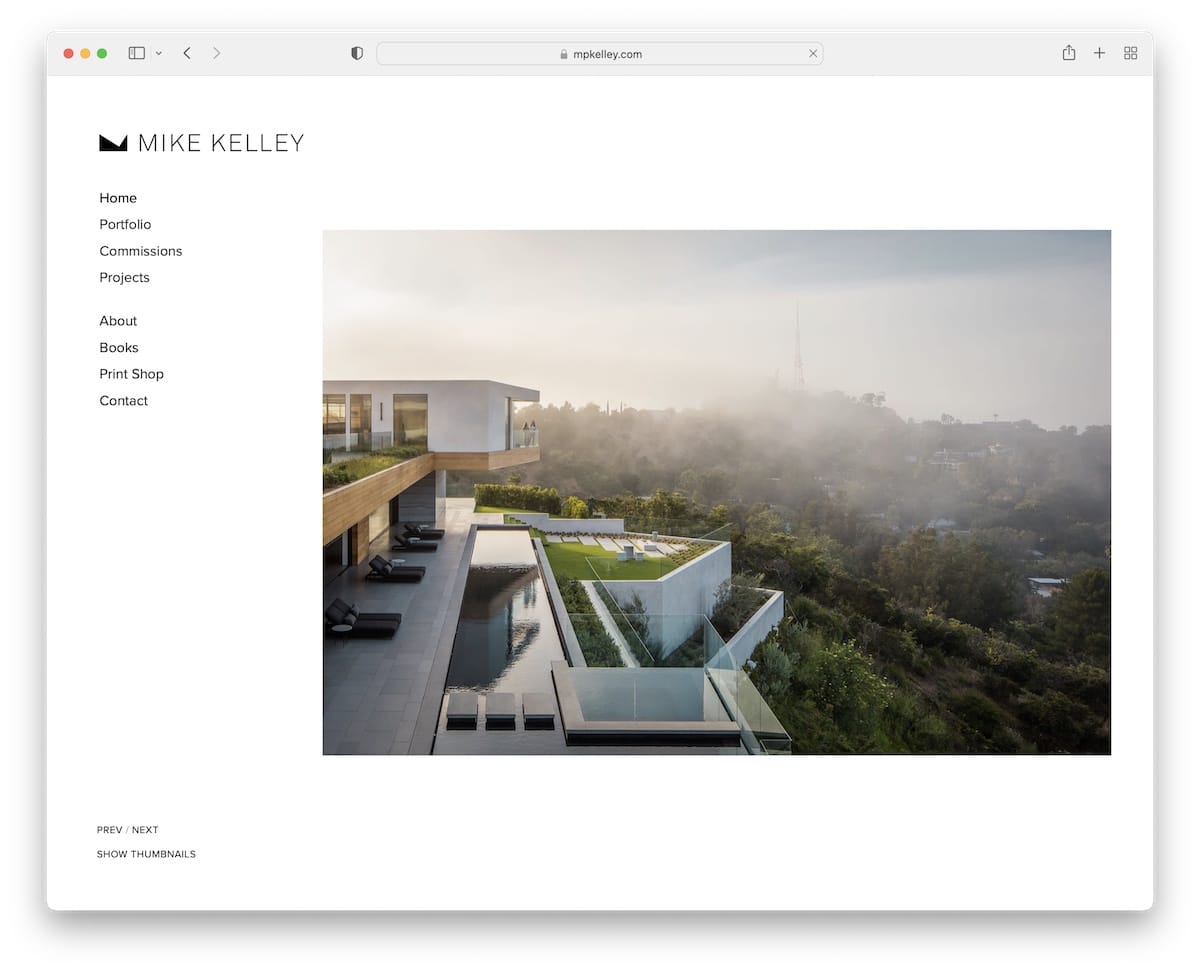
20. Mike Kelley
Built with: Squarespace Mike Kelley is another rare Squarespace portfolio example find with sidebar navigation that floats.
Mike Kelley is another rare Squarespace portfolio example find with sidebar navigation that floats.
The website is simple, with a great selection of typography for easier reading, even if the text tends to run smaller.
The home page also has an image slideshow, but it turns into a grid if you click when the arrow points upward.
Note: Use simple fonts for smaller texts so they’re still easy on the eyes.
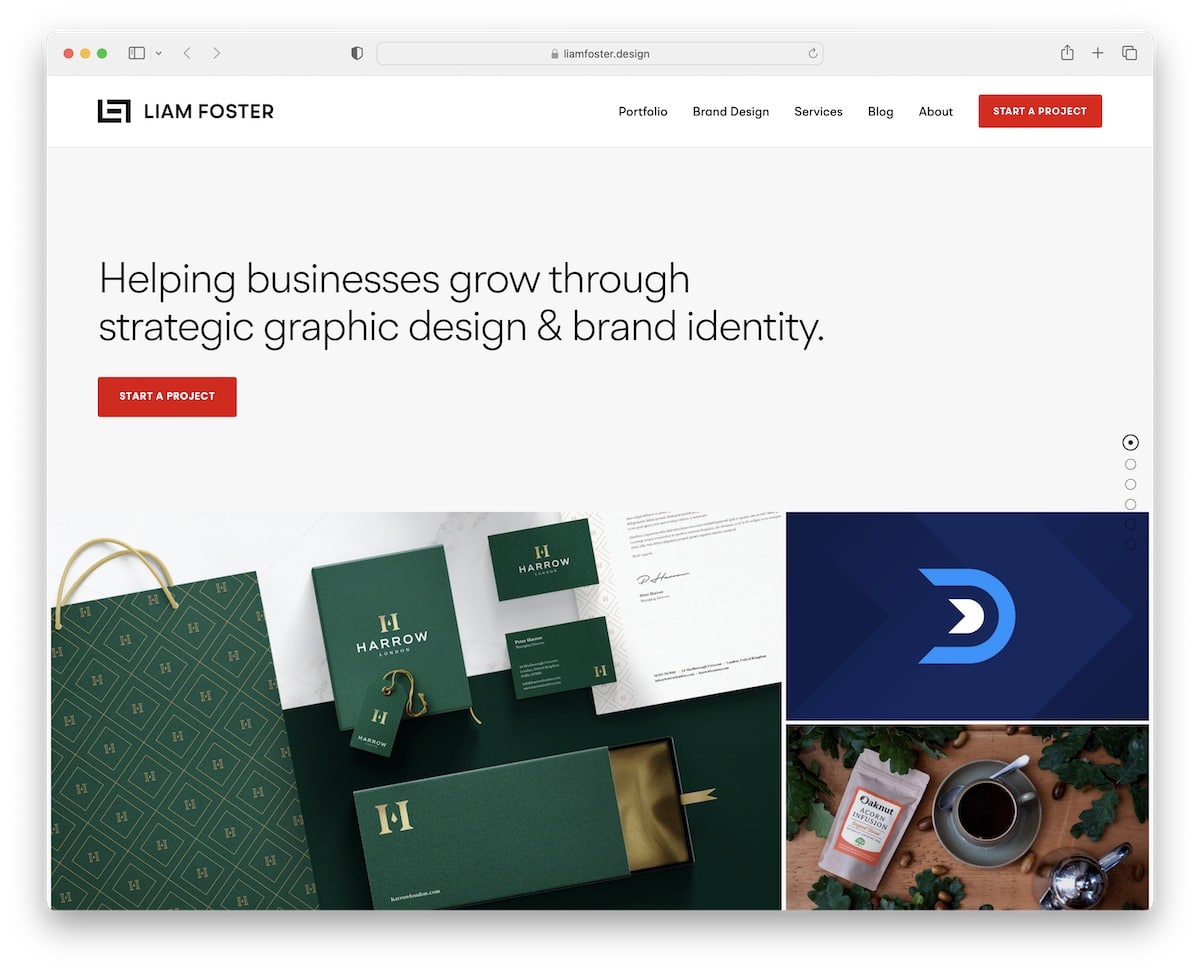
21. Liam Foster
Built with: Squarespace Liam Foster is one of the more “advanced” Squarespace portfolio examples because of the many sections, sticky sidebar navigation, back-to-top button and feature-rich footer.
Liam Foster is one of the more “advanced” Squarespace portfolio examples because of the many sections, sticky sidebar navigation, back-to-top button and feature-rich footer.
Besides the navigation, the header also has a CTA button to start a project with Liam right away. Another page we like is the “process,” where Liam explains his work process so you know what to expect.
Note: Expose a call-to-action button to enjoy more clicks by placing it into the header.
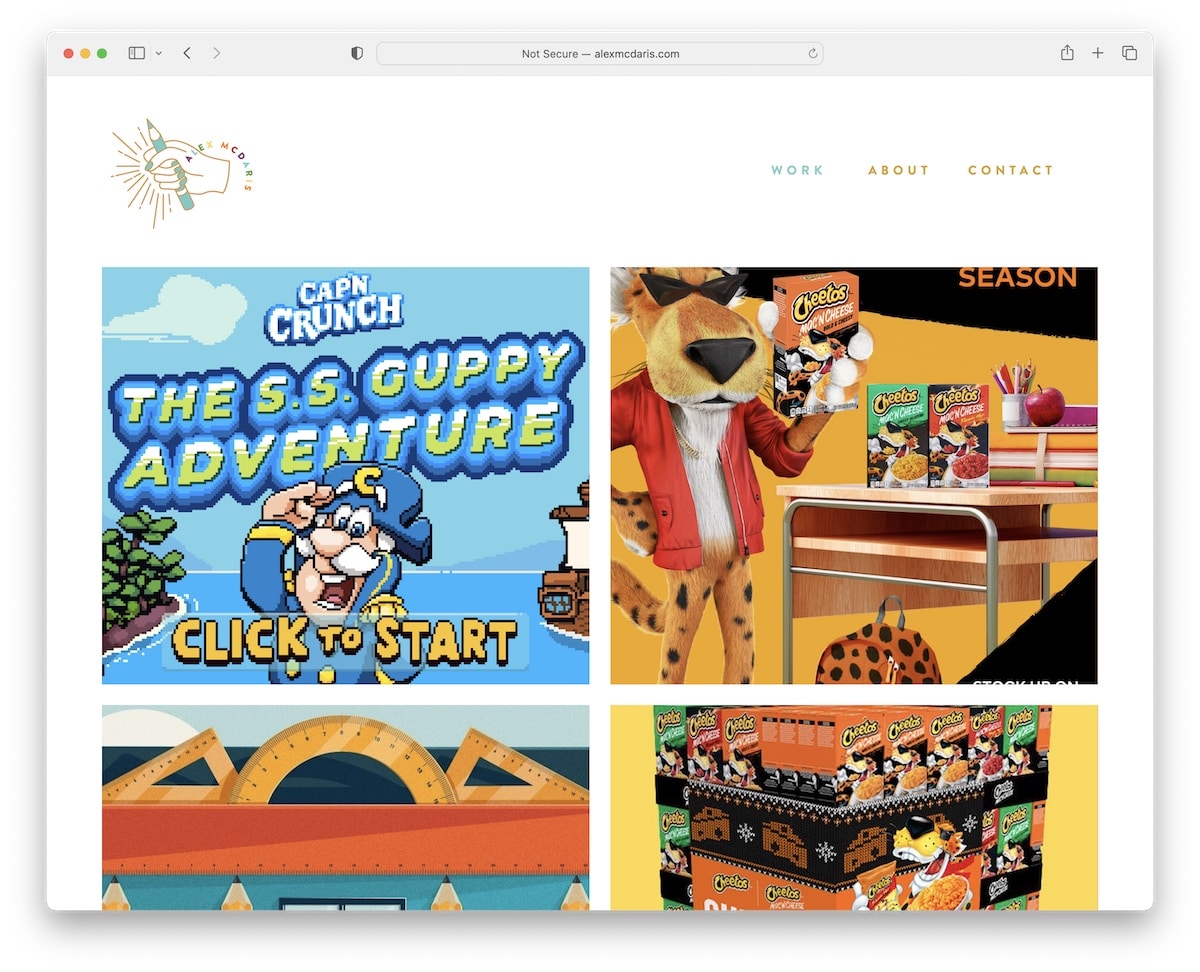
22. Alex McDaris
Built with: Squarespace Alex McDaris’ website has no hero section but goes straight into the large two-column grid of works. Each thumbnail has a hover effect and a link to an individual page with a more extensive presentation.
Alex McDaris’ website has no hero section but goes straight into the large two-column grid of works. Each thumbnail has a hover effect and a link to an individual page with a more extensive presentation.
And even though Alex created a very minimalist web design, she still played with font colors to make it more delightful.