Hermann Grid İllüzyonu
Biraz “faydalı bilgiler” kıvamında olan yazımız, Alman fizyolog Ludimar Hermann tarafından 1870 yılında tanımlanan Hermann Grid illüzyonu ve arayüz tasarımına olan etkileri üzerine olacak.
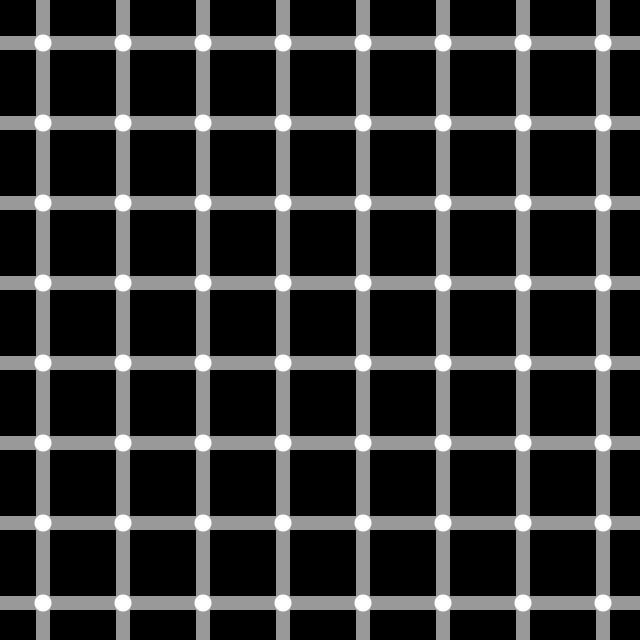
Tamamen tesadüfi olarak fark edilen illüzyon, Ludimar Hermann’ın, İrlandalı fizikçi John Tyndall tarafından yazılan bir kitapta ızgara şeklinde dizilmiş figürler arasındaki boşluklarda hayalet noktalar görmesiyle fark ediliyor.
(Kutuların kesişim alanlarına bakarak, illüzyon efektinin kaybolduğunu görebilirsiniz.)
Yukarıdaki örnek, kontrast değerler ve renkler göz önünde bulundurulduğunda bu illüzyonun en net göründüğü sonucu ortaya çıkartıyor. Ancak; kontrast değerler bu kadar keskin olmadığında ve/veya renk skalası daha geniş olduğunda illüzyon etkisini azaltsa da, 2 pikselden fazla boşluk kullanıldığında göz yanılsaması devreye giriyor ve grid öğelerinden çok, grid arasındaki boşluklar ve hayalet noktalar dikkat çekmeye başlıyor.
Hermann illüzyonundan kaçış
Birçok web sitesi ya da uygulama, görsel öğelerin, renk kutularının ya da diğer öğelerin gösterimini grid şeklinde yapıyor. Sonuç olarak da Hermann illüzyonu kendisini göstermeye başlıyor.
Peki hem grid kullanıp hem de bu yanılsamadan kurtulamanın bir yolu yok mu? Tabii ki var. En basit çözümse, az önce okuduğunuz gibi, fazla boşluklardan kurtulup grid öğelerini birbirlerine yakınlaştırmak.
Ancak; hem boşluklar kalsın hem de Hermann bana uzak olsun diyorsanız, simetriden ve kontrast keskinliğinden birazcık fedakarlık etmeniz gerececek.
Düzensiz boşluklar
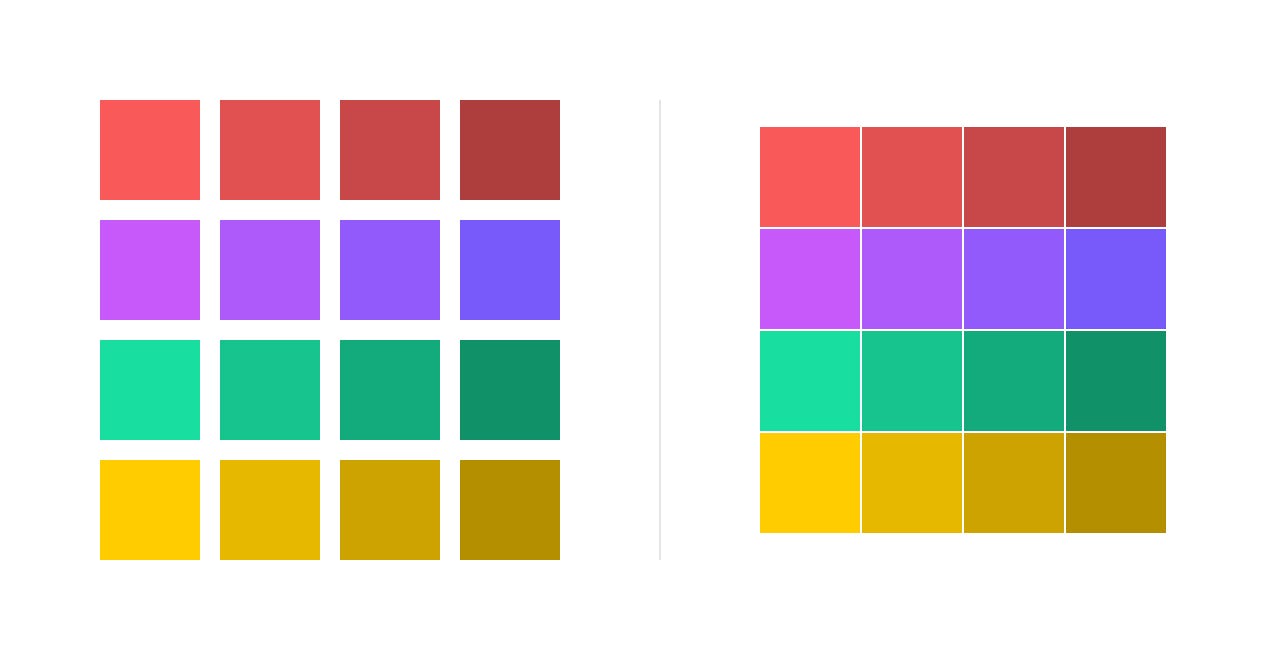
Grid öğelerinin genişlik ya da yükseklikleri farklı değerler aldığında, illüzyonu devre dışı bırakmak ve karmaşaya son vermek aşağıdaki örnekte olduğu gibi mümkün.
Daha fazla satır boşlukları
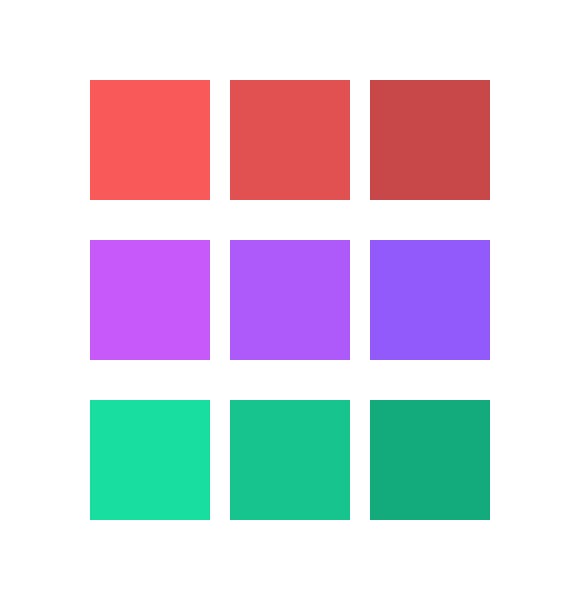
Satırlar arasındaki boşluk değerlerini, sütun boşluklarından daha fazla verdiğimizde, kullanıcılar grid öğelerini satır satır algılamaya başlayacak ve hayalet noktalar etkisini kaybedecek.
Renkli arkaplan
Son çözümse, grid boşluklarını eşit bırakarak ancak; kontrast değerini değiştirerek elde edilebilir. Grid öğelerinin arka planını renkli olarak kullanarak, zemin ve grid öğeleri arasındaki kontrast farklılığını azaltıp, hayalet noktaları yok edebilirsiniz.
Son söz ve kapanış
Sonuç olarak ortaya çıkan iki farklı durum var. Birisi sizin görünmesini istediğiniz grid görünümü, diğeri ise kullanıcıların kolay odaklanmalarını sağlayacak olan ve olması gereken grid görünümü. Karar sizin!
Not: Yazı için teşekkürler Orkun Duyar. ( https://medium.com/sherpa-blog-bulten/hermann-grid-ill%C3%BCzyonu-739aa9f1c8e5 )